看板に書かれた文字は、装飾コードによって以下のような装飾が可能です。
- 文字の色の変更
- 太字・イタリック体(斜体)にする
- ランダムな文字を表示
今回は、装飾コードを用いた、看板の文字の色・装飾の種類と変更方法について紹介します。
装飾コードの使い方
装飾コードの使い方を、文字色の変更を例に解説します。
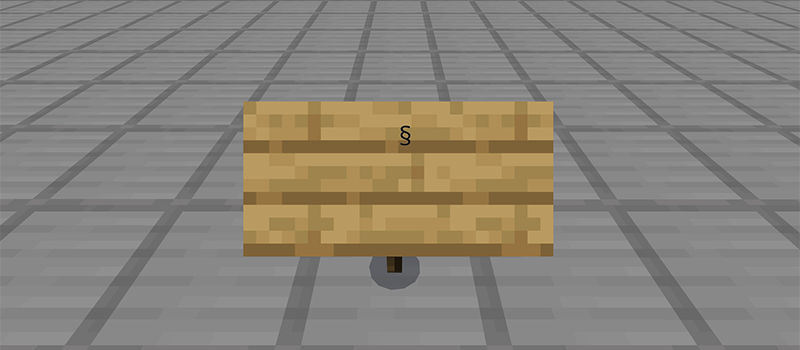
看板に「§」と入力する
装飾したい文字の前に、§(セクション)を入力しましょう。
使いたい色・装飾の番号を入力する
例えば今回は「4(文字の色を赤色に変更)」を入力してみます。数字は必ず半角で入力するようにしましょう。
装飾コード一覧については最後にまとめています。
本文を入力する
装飾コードの直後に、本文を入力しましょう。
装飾コードと本文の間にスペースや改行は必要ありません。
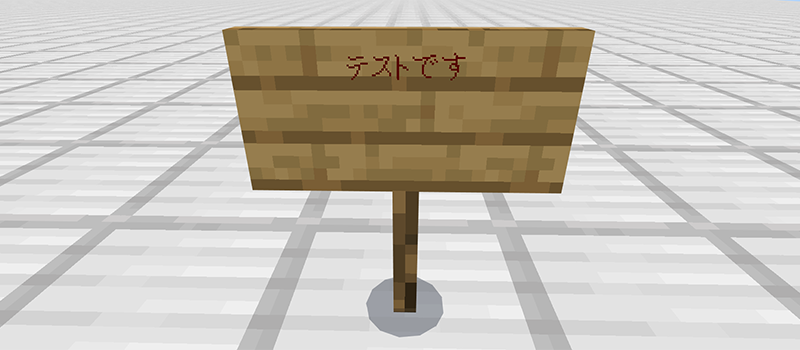
看板の入力画面を閉じれば完了
看板に赤色の文字が正しく表示されました。
装飾コード一覧
文字の色(17種類)
| 装飾コード | 名称 | 参考例 | カラーコード |
|---|---|---|---|
| §0 | black | Minecraft | #000000 |
| §1 | dark_blue | Minecraft | #0000AA |
| §2 | dark_green | Minecraft | #00AA00 |
| §3 | dark_aqua | Minecraft | #00AAAA |
| §4 | dark_red | Minecraft | #AA0000 |
| §5 | dark_purple | Minecraft | #AA00AA |
| §6 | gold | Minecraft | #FFAA00 |
| §7 | gray | Minecraft | #AAAAAA |
| §8 | dark_gray | Minecraft | #555555 |
| §9 | blue | Minecraft | #5555FF |
| §a | green | Minecraft | #55FF55 |
| §b | aqua | Minecraft | #55FFFF |
| §c | red | Minecraft | #FF5555 |
| §d | light_purple | Minecraft | #FF55FF |
| §e | yellow | Minecraft | #FFFF55 |
| §f | white | Minecraft | #FFFFFF |
| §g | minecoin_gold | Minecraft | #DDD605 |
太字・斜体・打ち消し線・下線
| 装飾コード | 名称 | 参考例 |
|---|---|---|
| §l | Bold | Minecraft |
| §o | Italic | Minecraft |
| §m | Strikethrough | (Java版限定) |
| §n | Underline | (Java版限定) |
太字の装飾コードについて、I(大文字のアイ)ではなくl(小文字のエル)を使用します。
その他
ランダムな文字を表示
装飾コード「§k」は、そのあとに入力された文字すべてをランダムに置き換えます。
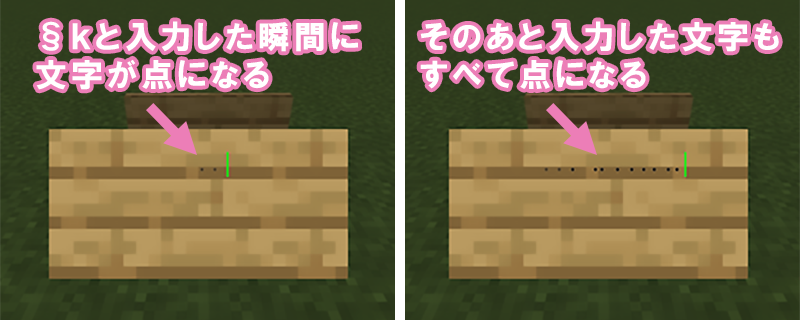
「§k」と入力すると、文字が点に置き換えられ、それ以降の文字もすべて点になります。
入力画面を閉じると、入力した文字の分だけランダムに文字が表示されます。
画像なので止まっていますが、実際には常に文字が切り替わっています。
また、正確には、表示される文字数は入力した文字の幅に合わせて決められます。
装飾をリセットする
装飾コード「§r」は、装飾コードを無効化する時に使用します。
例えば「§l Mine §r craft」と入力すると「Minecraft」となり、§rによって§lの装飾が無効になります。
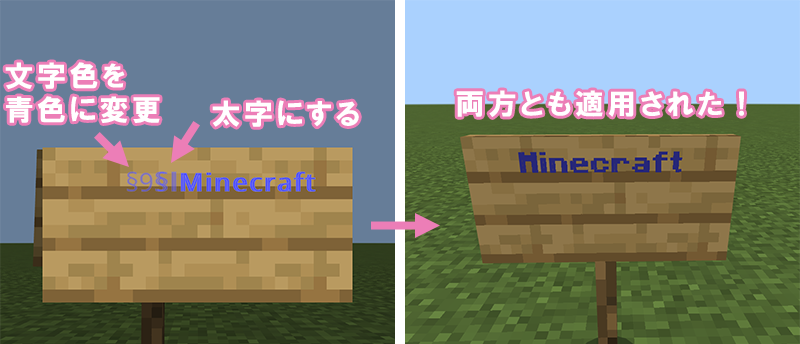
装飾コードの応用
「青色 + 太字」といった、複数の装飾コードを同時に使用することも可能です。

色の装飾コードを2つ組み合わせて使うことはできず、後に入力した色が適用されます。
まとめ
「§(セクション)」+「番号またはアルファベット」+「書きたい内容」。
これだけで簡単に色を変えたり、文字に装飾することができ、見やすい文章になると思います。
ぜひ使ってみてください!
.png)








コメント
§どうやって出すの?(スイッチ版)誰か助けて
看板なんかに普通に文字書き込む時に出るキーボードの1番左下のマークのとこにカーソル合わせてAボタン→キーボードのタイプを変えられる。1番下までスクロールすると「記号」ってのがあるからそこに合わせてAボタンで変更→変更したキーボードの1番左の列に数字の2にアンダーライン引いてあるとこでAボタン→切り替わった先の最下段の真ん中あたりに§がある
文字入力するとこの左下にある地球みたいなマーク押して一番下の記号を選択。その次に左にある1,2,3,4の中から2を選択し、一番下の行の右から4列目にあるやつを選択すれば行けると思いますよ
文字打つ画面で言語の選択みたいなやつがあるから記号を選択したら多分ある
§最強説
§ あれば染料の使い道ほぼないよー
すごいです!真似してみます
コメントありがとうございます!是非やってみてください( ̄ー ̄)bグッ!